Social, le plugin qui connecte votre blog aux réseaux sociaux
Si vous êtes blogueur, et un tant soit peu connecté à Twitter et/ou Facebook, vous savez qu’il est important de faire la promotion de vos contenus sur ces réseaux si vous souhaitez être lu, mais aussi que de plus en plus de gens commentent vos articles directement sur ces réseaux plutôt que sur votre blog. Il est donc important d’embrasser ces changements dans les habitudes des lecteurs pour faire une bonne gestion au quotidien de votre blog.
 Histoire de vous simplifier la vie, MailChimp, éditeur d’une solution populaire de newsletter, vous propose donc leur nouveau plugin “Social” pour Wordpress, qui une fois installé permet:
Histoire de vous simplifier la vie, MailChimp, éditeur d’une solution populaire de newsletter, vous propose donc leur nouveau plugin “Social” pour Wordpress, qui une fois installé permet:
- de poster automatiquement chaque nouvel article de votre blog sur Twitter et/ou Facebook
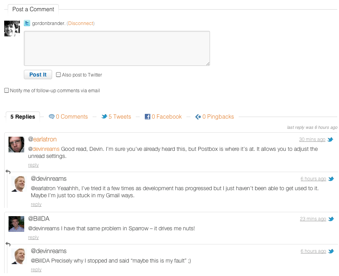
- d’agréger les commentaires et les citations faites sur twitter et facebook avec les commentaires fait directement sur votre blog, le tout regroupé par onglet
- d’autoriser vos lecteurs à commenter sur votre blog en utilisant leur compte twitter ou facebook et de poster simultanément leur commentaire sur le blog et sur twitter ou facebook.
Je trouve cela plutôt pratique et donc j’ai franchi le pas, je viens de l’installer sur VeillePerso, histoire de redonner un peu de peps aux commentaires, parce que je trouve que ces derniers temps, vous commentez plus trop … A moins que ce soit parce que de mon coté, je n’écris plus trop? Dans ce cas, je vais y remédier ;-)
A oui, par défaut, le plugin est tout en anglais, du coup, j’ai fais une traduction française (le minimum requis, juste le formulaire de commentaire). Il vous suffit de télécharger ce fichier zip contenant les traductions et de le mettre dans le répertoire de votre plugin (vous devriez alors avoir un sous-repertoire “languages” si tout s’est bien passé). Ensuite, il faut modifier le fichier social.php dans le répertoire racine du plugin, et ajouter la ligne suivante dans la fonction “init” (à partir de la ligne n° 252):
load_plugin_textdomain(Social::$i18n, false, dirname(plugin_basename( __FILE__ ))."/languages");
Il ne vous restera alors plus qu’à jouer un peu avec le CSS car MailChimp a un peu trop utilisé de tailles fixes et du coup, dès qu’on traduit, ça déborde :-( .
Donc n’hésitez pas à tester: twittez, retwittez, facebookez, commentez, bref jouez avec l’engin et si vous êtes convaincu, adoptez le sur votre propre blog ;-)